mobile usability در گوگل سرچ کنسول
گزارشات Mobile Usability گوگل سرچ کنسول چیست؟
گزارش Mobile Usability یا همان «قابلیت استفاده در موبایل» یا «موبایل فرندلی» در کنسول جستجوی گوگل مشخص میکند که سایت ما تا چه میزان برای دستگاههای موبایل بهینه است. همانطور که پیش بینی شده بود در سال ۲۰۱۶ تعداد دستگاههای موبایل از دستگاههای رومیزی بیشتر شده و از همان سال کاربران تمایل بیشتری به وبگردی با موبایل پیدا کردند.
تغییرات در الگوریتمهای گوگل نیز به شدت بالا گرفت و گوگل در طی چندین تغییری که در الگوریتم خود ایجاد کرده، اهمیت دادهها را به سمت موبایل معطوف کرده است. طوری که صراحتا اعلام کرد اولویت رتبه بندی سایتها با موبایل است. تا پیش از این اگر در موبایل جستجویی انجام میدادید، نتایج همان کلمه در دسکتاپ نیز یکی بود. اما حالا وضعیت فرق کرده و در موبایل و دسکتاپ به سایتهایی که تمرکز خود را روی کاربران موبایلی قرار داده باشند بهای بیشتری داده میشود.
این بخش از کنسول جستجوی گوگل هم برای همین ایجاد شده تا خطاهایی که در نسخه موبایل سایت شما وجود دارد را برطرف کنید. این خطاها عموما مواردی هستند که باعث میشوند سایت از حالت ریسپانسیو خارج شود یا اینکه المانهای موجود در صفحه استاندارد نیست و باعث شده وقتی کاربری در حال مطالعه صفحه است، مجبور به زوم کردن برای خواندن متن با فونت بزرگ یا انتخاب دکمهها به دلیل نزدیکی باشد.
لپ کلام اینکه گوگل به کمک این بخش ریسپانسیو بودن سایت شما را بررسی خواهد کرد و گزارشات را طوری تنظیم میکند که مشکلاتی که در نسخه موبایل یا تبلت وجود دارد را رفع کنید. حالا که صحبت از ریسپانسیو شد، بیایید ابتدا ببینیم که چطور باید ریسپانسیو یا موبایل فرندلی بودن سایت خود را بررسی کنیم.
گزارش Mobile Usability سرچ کنسول گوگل
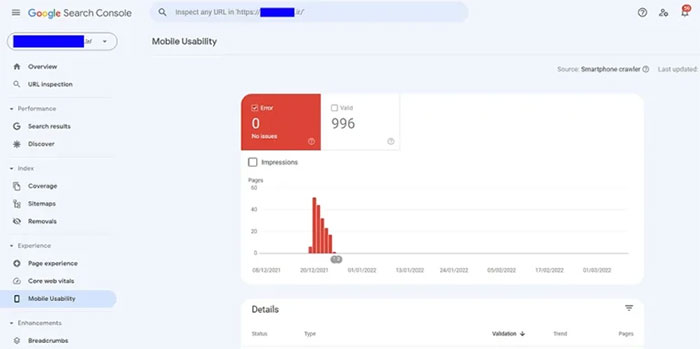
برای استفاده از Mobile Usability ابتدا باید وارد سرچ کنسول خود شوید و در ادامه بر روی کلمه Experience کلیک کنید. در این قسمت زیر مجموعه های زیادی قرار گرفته اند که یکی از آنها مربوط به Mobile Usability سرچ کنسول گوگل است. وقتی که بر روی این گزینه کلیک کنید ، صفحه ای برای شما باز می شود که اطلاعات مربوط گزارش گیری نسخه موبایلی سایت را در قالب یک جدول نشان می دهد.

در نمودار بخش گزارش Mobile Usability می توانید قسمت هایی که دارای مشکل هستند را مشاهده کنید. همچنین صفحاتی که ارور خاصی ندارند نیز در نمودار برای شما لیست خواهند شد. شما می توانید برای دانستن جزئیات بیشتر روی هر یک از این صفحات کلیک کنید و وضعیت آنها را در روز های مخلتف مورد ارزیابی قرار دهید.

مانند تمام گزارش های دیگر سرچ کنسول گوگل ، با کلیک بر روی گزینه Impressions می توانید روند تغییرات بازدید در روز و ساعت های مختلف را مشاهده کنید. این کار به شما کمک می کند تا از وضعیت سایتتان در نسخه موبایلی اطلاعات بیشتری داشته باشید.

در قسمت پایین Mobile Usability از Experience با یک جدول رو به رو خواهید شد. این نمودار می تواند تا هزار ردیف باشد. به همین سبب اگر وب سایت بزرگی داشته باشید ، ممکن است برخی از صفحات گزارش Mobile Usability سرچ کنسول گوگل به دلیل محدودیت برای شما نمایان نشود.
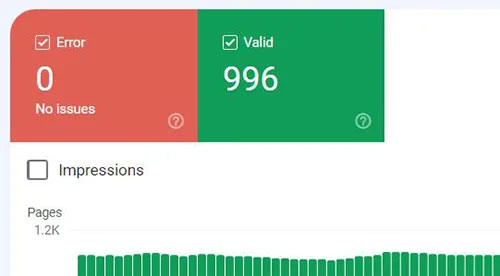
اما ردیف هایی که در جدول گزارش گیری توسط سرچ کنسول گوگل است ، با دو عنوان valid و error نشان داده می گردد. تشخیص اینکه هر کدام از این صفحات در چه دسته بندی قرار بگیرند ، به امتیازی که برای قابلیت استفاده در گوشی های تلفن همراه دریافت می کنند ، بستگی دارد.
error: منظور از ارور در این صفحه یعنی اینکه برخی از صفحات شما برای قابلیت استفاده در موبایل های هوشمند مناسب نیستند و اشکالاتی در آن وجود دارد. شما می توانید روی هر یک از این صفحه های ارور کلیک کنید و جزئیات مشکلاتشان را مشاهده کنید.
valid: وضعیت valid به این معنا است که صفحات شما برای کارکرد موبایل های هوشمند مناسب هستند. اگر با چنین کلمه ای مواجه شدید ، فکر نکنید که صفحاتتان بدون مشکل است. اگر تمایل دارید ببینید که صفحات قرار گرفته در دسته valid هیج یک از مشکلات موبایلی سایت در سرچ کنسول گوگل را ندارند ، می توانید از Mobile-Friendly Test Tool سرچ کنسول استفاده کنید.

نحوه بررسی مشکلات نسخه موبایلی سایت
برای هرکدام از دسته های مشخص شده در نمودار Mobile Usability توضیحات و اطلاعات کاملی وجود دارد در ادامه آنها را مورد تحلیل قرار می دهیم.
Type: در این بخش شما می توانید نوع خطا هایی که ممکن است برای وب سایتتان پیش بیاید را مشاهده کنید.
Status: همانطور که در قبل گفتیم ، در گزارش Mobile Usability هر صفحه می تواند در یکی از دسته های error یا valid قرار بگیرد.
Validation: برای برطرف کردن مشکل نسخه موبایلی سرچ کنسول ، می توانید با مراجعه به این قسمت ، این موضوع را به گوگل اطلاع دهید.
Trend: منظور از این قسمت نشان دادن روند تغییرات مربوط به هر یک از دسته بندی های گزارش نسخه سایت در موبایل سرچ کنسول است. روند تغییرات به صورت یک نمودار خطی به شما نمایش داده می شود.
Pages: در این بخش می توانید تعداد صفحاتی که در دسته بندی های مشخص قرار میگیرند را مشاهده کنید.
نکته: گفتنی است که شما می توانید در بخش گزارش Mobile Usability ، اطلاعات مورد نظر خود را در جدول طبقه بندی کنید. اینکار به شما کمک می کند تا مشکلات نسخه موبایلی سایت را زودتر برطرف کنید.
خطاهای بخش Mobile Usability در سرچ کنسول جدید
در این قسمت به بررسی خطاهایی میپردازیم که ممکن است در زمینه قابلیت استفاده در تلفن همراه با آن مواجه شوید:
خطای Flash usage
این خطا در Mobile Usability در سرچ کنسول جدید به استفاده از فایلهای فلش در صفحات اشاره دارد. بسیاری از مرورگرهای موبایل توانایی شناسایی صفحاتی را که بر اساس فلش طراحی شده باشند، ندارند. بنابراین کاربران موبایل نمیتوانند محتوای داخل فلش، انیمیشن و لینکهایی که در آن فایل وجود دارد را ببینند. به همین دلیل گوگل توصیه میکند برای نمایش انیمیشن و افکتهای تصویری، به جای فلش از ابزارهای جدیدتر استفاده کنید.
خطای Viewport not configured
سایز صفحه نمایش دستگاههای مختلف متفاوت است. به همین دلیل باید با استفاده از تگ Viewport به مرورگرها بفهمانید صفحات را برای هر دستگاه در چه اندازهای نمایش دهند. اگر از تگ Viewport استفاده نکرده باشید با این خطا مواجه میشوید.
خطای Fixed-width viewport
اگر برای طراحی صفحات از عرض یکسان و ثابت استفاده کرده باشید، با این خطا در بخش Mobile Usability در سرچ کنسول جدید مواجه میشوید. این خطا یعنی صفحه مورد نظر در تمامی پلتفرمها با یک اندازه ثابت دیده میشود و واکنشگرا نیست. برای رفع این خطا باید از تگ Viewport استفاده و اندازه را برای هر دستگاه به صورت جداگانه مشخص کنید.
خطای Content not sized to viewport
اگر بازدیدکنندهها برای دیدن صفحات سایت شما مجبور باشند به صورت افقی اسکرول کنند، با این خطا مواجه میشوید. این اتفاق زمانی رخ میدهد که از اندازههای ثابت CSS استفاده کرده باشید یا سایز عکسها بیش از حد بزرگ باشد.
برای رفع این مشکل باید اندازه صفحات را با تگ viewport به صورت نسبی تعیین کنید و سایز عکسها را هم به اندازهای کاهش دهید که کاربر بدون نیاز به اسکرول افقی به راحتی بتواند آنها را ببیند.
خطای Small font size در Mobile Usability در سرچ کنسول جدید
پس از این که اندازه صفحات را برای دستگاههای مختلف بهینه کردید، باید به فونت متنها نیز توجه کنید. کاربر باید بتواند مطالب سایت را بدون نیاز به زوم کردن بخواند. در غیر این صورت با این خطا مواجه میشوید.
خطای Touch elements too close
اگر لینکها و منوهای صفحه سایت بیش از حد به هم نزدیک باشند و انگشت کاربر هنگام انتخاب یک گزینه به گزینههای دیگر هم برخورد کند، در بخش Mobile Usability در سرچ کنسول جدید با این خطا مواجه میشوید. برای رفع آن، باید منوها را با فاصله مناسب طراحی و تنظیم کنید که کاربران موبایل هم با آن راحت باشند.
خطای Interstitial usage
هنگامی که با موبایل به بعضی از سایتها سر میزنیم، پنجرهای به صورت پاپ آپ باز میشود که کاربران را به استفاده از اپلیکیشن موبایلی دعوت میکند. از نظر گوگل این کار به یک تجربه کاربری ناخوشایند منجر میشود. در اکثر مواقع بستن این پنجرهها نیز دشوار است.
اگر با این مشکل مواجه شدید، ابتدا پاپ آپ را حذف کنید و سپس از روشهای دیگری برای معرفی اپلیکیشن به کاربران استفاده کنید. روشهایی مانند استفاده از بنرهای مخصوص موبایل، بنرهای مخصوص مرورگر کروم یا معرفی مستقیم اپلیکیشن به گوگل و App indexing.
نکات پایانی
برطرف کردن همه خطاها ممکن نیست و گاهی اوقات نیازی هم به این کار وجود ندارد اما باید خطاها را تحت نظر داشته باشید، جزئیات آنها را بررسی کنید و نسبت به اصلاح موارد مهم و تاثیرگذار اقدام کنید.
دقت داشته باشید که در قسمت Mobile Usability در سرچ کنسول جدید تنها میتوانید ارورها را مشاهده کنید و امکان رفع آنها را از این طریق نخواهید داشت. برای رفع خطاها باید مستقیما از طریق اصلاح کدها و تگهای سایت خود عمل کنید.

دیدگاهتان را بنویسید